Initiate realtime meeting feedback through a bot
In this tutorial, we will utilize The Bot Platform and Make to collect live feedback from meeting attendees, allowing the meeting organizer to initiate a survey and for the attendees to input their feedback in a bot.
In this tutorial, we will utilize Make to extract information about an on-going meeting, summarize that and send a ping to the meeting administrator via a bot, letting them initiate a feedback or survey to the attendees.
For this example we will utilize a Google Calendar module in Make, extracting available meetings on a regular cadence. Using a bot, we will message the meeting organizer with the option to initiate collection of feedback.
Prerequisite
- A bot
- A Make account
- Your favorite beverage. (Classic cup of joe for me ☕)
Demo
Here's the bot in action:

Setting up the webhook
For our first step in the Make please follow this guide for process of setting up a webhook trigger in Make -> Setting up webhook and response in a Slack bot
Paste webhook url to your botAfter creating the webhook module. Please make sure to copy and paste the url into your bot as a 'Webhook' message part.
Setting up Google Calendar module
In this use case, we are querying a Google Calendar to find available meetings and present them to the meeting organizer via the bot. Hence, setup a new module after the webhook trigger and look for Google Calendar:

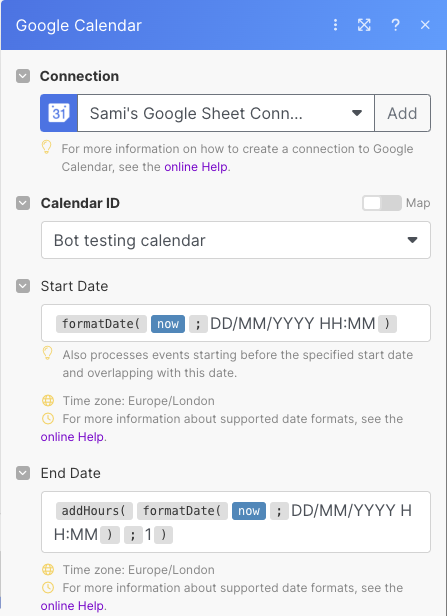
Look for 'Search events' module within Google Calendar. For setup, pick an appropriate Calendar from which you'd like to look for available meetings. For this use case, we are searching for meetings that are taking place within the current hour, this can be easily configured using the date operators in Make. See -> Converting dates in Make(formerly Integromat) to understand how dates can be queried and manipulated in Make. You can use the below date operators for Start and End time fields, respectively.
| Date operator | Description |
|---|---|
| {{formatDate(now; "DD/MM/YYYY HH:MM")}} | To get current date and time |
| {{addHours(formatDate(now; "DD/MM/YYYY HH:MM"); 1)}} | To add an hour to the current time |
Here's how the module will look after configuration:

Setting up Array aggregator and JSON modules
To be able to collate multiple events as a response to a bot user, we will have to utilize a Make module called 'Array Aggregator'.
The Array Aggregator will allow us to summarize our search results and pass that into a webhook response as one message.
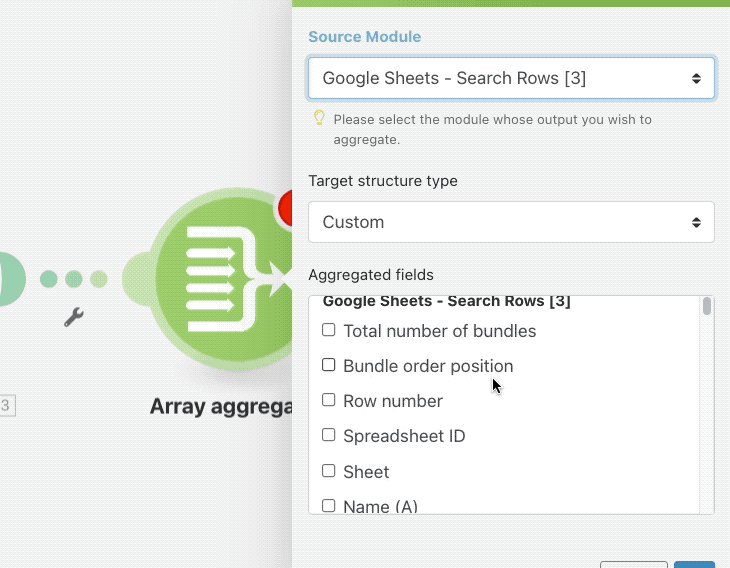
After your Google Calendar search results, setup an Array aggregator module:

As the output is going to have multiple results, we will need some sort of formatting tool to store the various pieces of information, summarize them in human-readable format and store them in various variables. Hence we will utilize JSON as our framework for structuring our incoming information. For more information about JSON, please visit this link https://www.json.org/json-en.html.
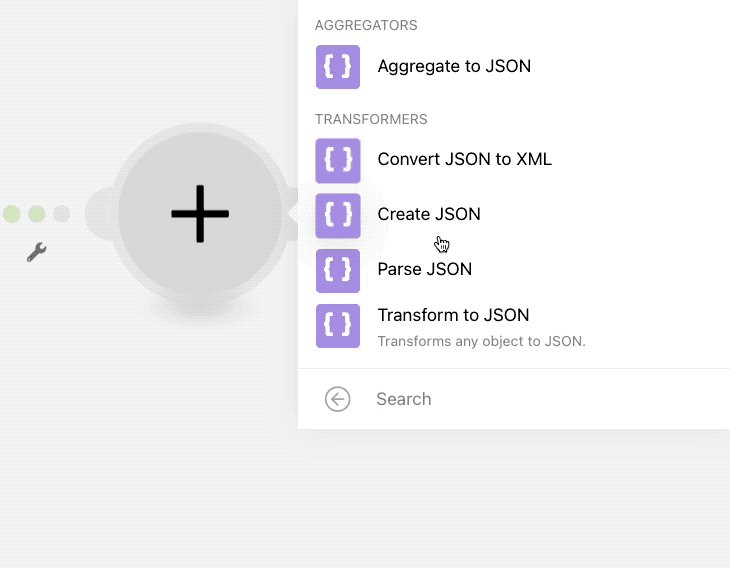
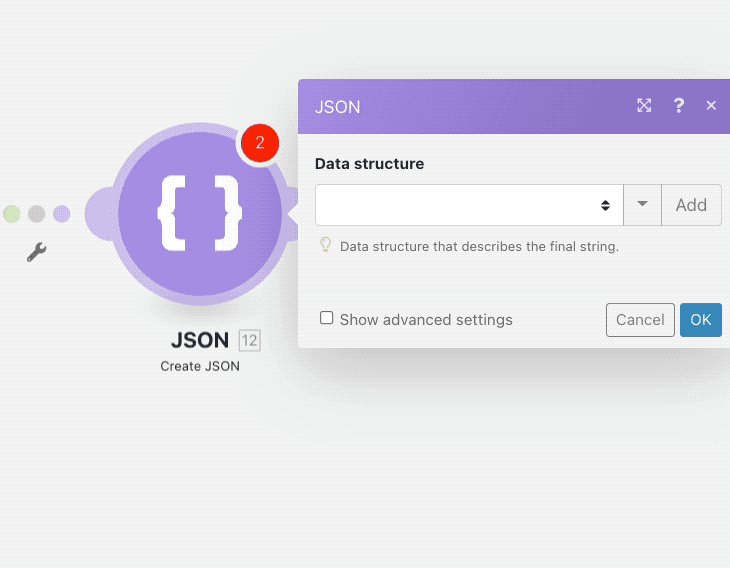
Setup a JSON module in Make( which will feed information from the array aggregator. To do so, add another module and look for 'Create JSON'.

We now need to add a structure to our JSON module to format the information in a visual as we have to present multiple results through the webhook response. Click on 'Add' in the JSON module, give it a suitable name and click the 'Generator' button. In the sample data section insert the code below:
{
"message":{
"raw":{
"attachment":{
"type":"template",
"payload":{
"elements":[
{
"title":"A ticket to the theatre",
"image_url":"https://petersfancybrownhats.com/company_image.png",
"buttons":[
{
"type":"postback",
"title":"View this lot",
"payload":"@BP:MESSAGE:83510"
},
{
"type":"postback",
"title":"Place a bid",
"payload":"@BP:MESSAGE:83510"
}
],
"subtitle":"Did you want to bid?"
},
{
"title":"A £100 voucher",
"image_url":"https://petersfancybrownhats.com/company_image.png",
"buttons":[
{
"type":"postback",
"title":"View this lot",
"payload":"@BP:MESSAGE:83510"
},
{
"type":"postback",
"title":"Place a Bid",
"payload":"@BP:MESSAGE:83510"
}
],
"subtitle":"Did you want to bid?"
}
],
"template_type":"generic"
}
}
}
},
"recipient":{
"id":"{{1.fbuser.fbid}}"
}
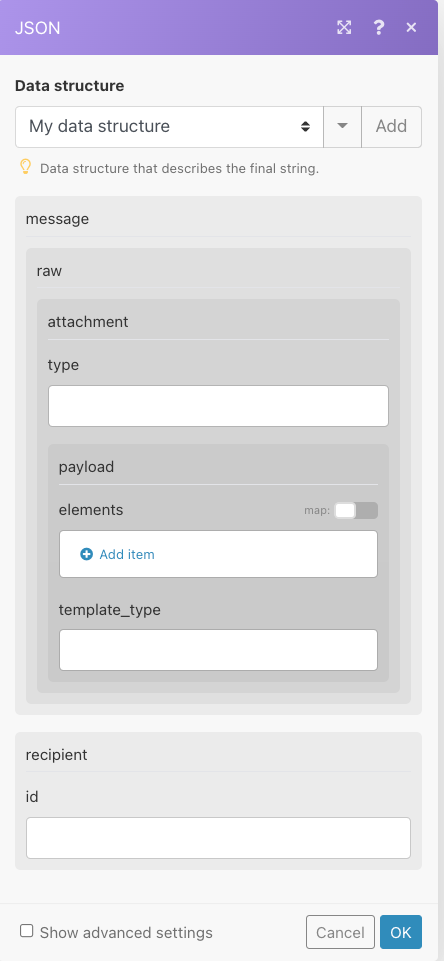
}We are using a visual with buttons in this case. Once you have saved the data structure, your module will look as follows:

Press 'OK' to close the module for now, we will came back to this in a bit.
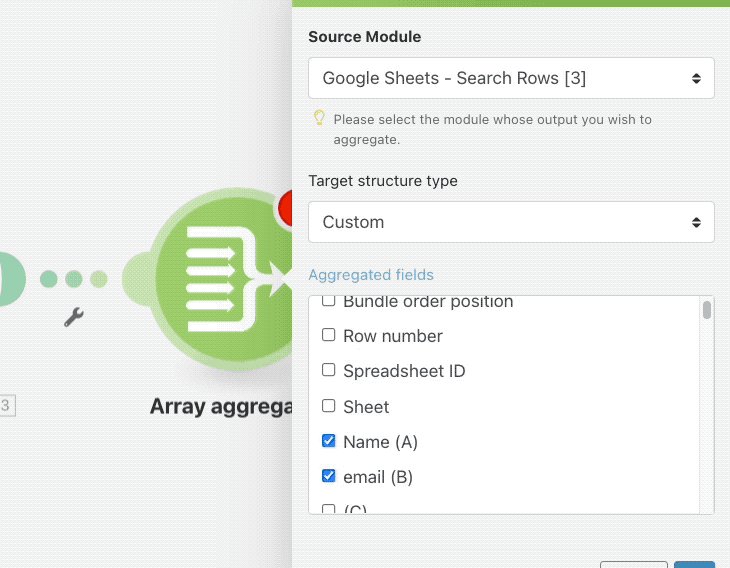
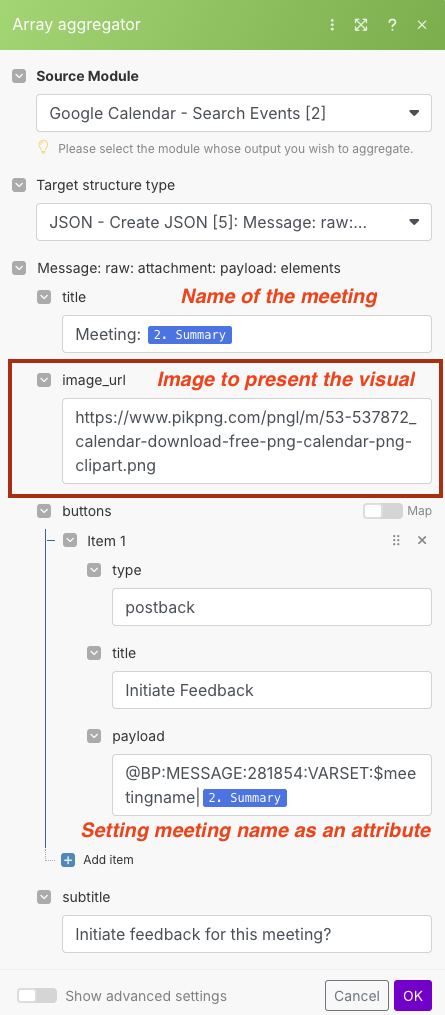
Save your scenario and go back to the array aggregator module. Under the 'Target structure type' dropdown, look for select the first JSON module. Here we will configure the message parts that need to be summarised from our Google Calendar results.

In the 'title' section under 'buttons', we will configure the forwarding message where the meeting organizer is taken to after they click the button. Along with that, using '$VARSET, we are setting the meeting name as a value in the attribute $meetingname.
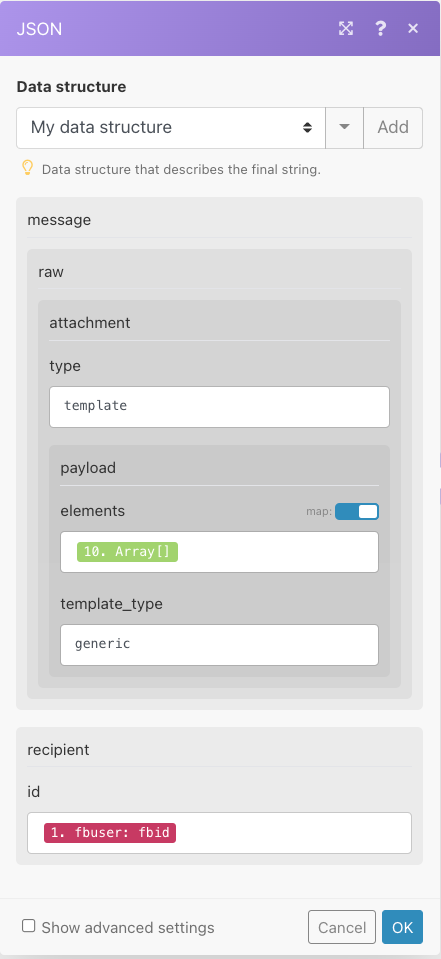
After configuring the 'Array Aggregator' we need to configure our JSON module. In the JSON module, use the array output from the previous module and the recipient ID.

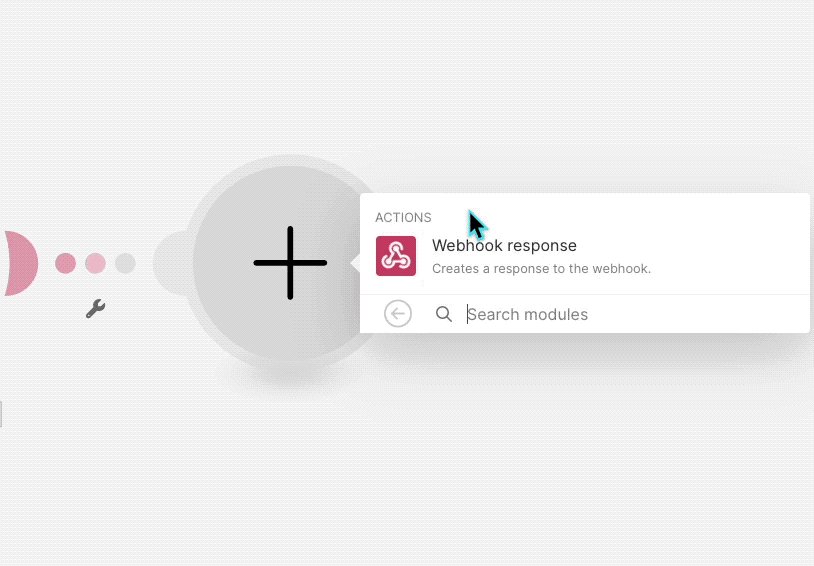
Add webhook response
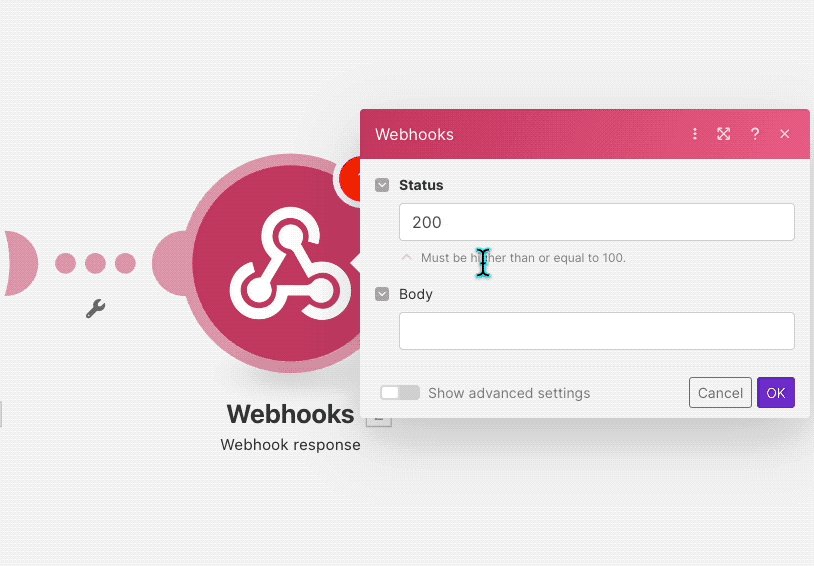
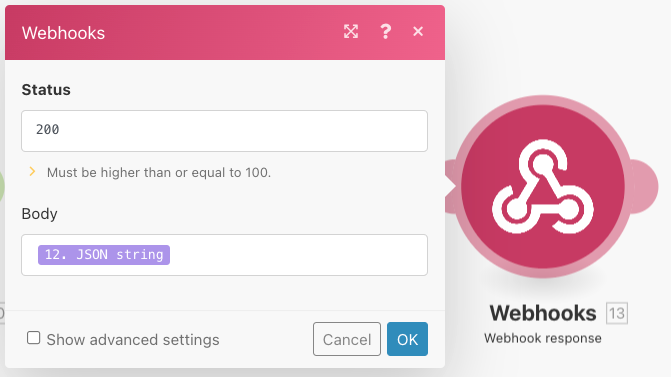
The last step is to add a webhook response module.

In the body, use the output from the JSON module and that should complete your scenario.

If everything was setup correctly, the meeting organizer should see a visual menu with the desired information we setup via our Make modules.

Updated 8 months ago
