Update returned image automatically on Workplace
In the previous guide, we learnt how to setup a flow to generate a framed image. We can extend our Make(formerly Integromat) scenario further and automatically upload the image as a profile picture on our Workplace profile.
For this tutorial we need:
- Setup a custom integration on Workplace (Admins only)
- Editing the Make(formerly Integromat) scenario from the previous step
Workplace permissions
When setting up your custom integration, make sure you allow the integration to:
- Read user email addresses
- Read work profile
- Manage work profiles
- Manage accounts
These permissions are mandatory for the integration to be able to update the profile image automatically.
Editing the scenario
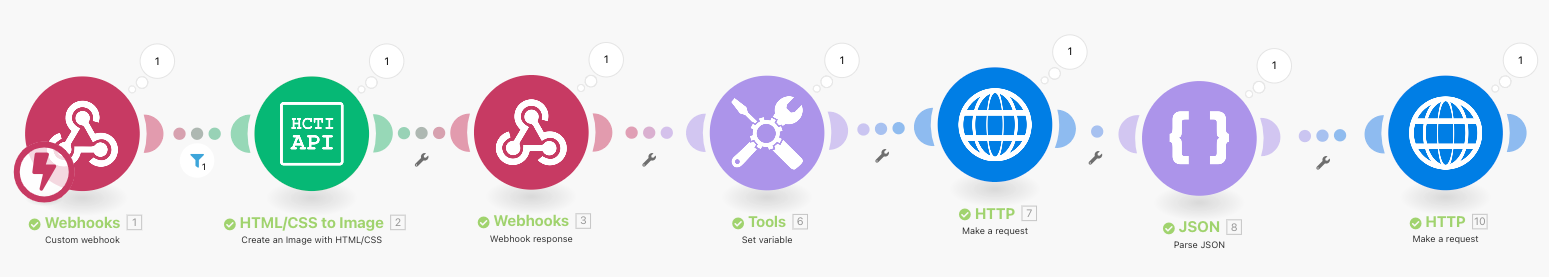
Currently your Make(formerly Integromat) scenario is setup like this:
Once we are finished editing the scenario, the final version will look as follows:

We are adding 4 additional modules to the flow:
- Set variable - To include the access token we created for our Workplace custom integration.
- Make a request - To pull the Workplace profile ID of the user who's profile picture needs to be updated (the bot user in this case).
- Prase JSON - To format the ID number.
- Make a request - To send the image url to Workplace to update the profile picture.
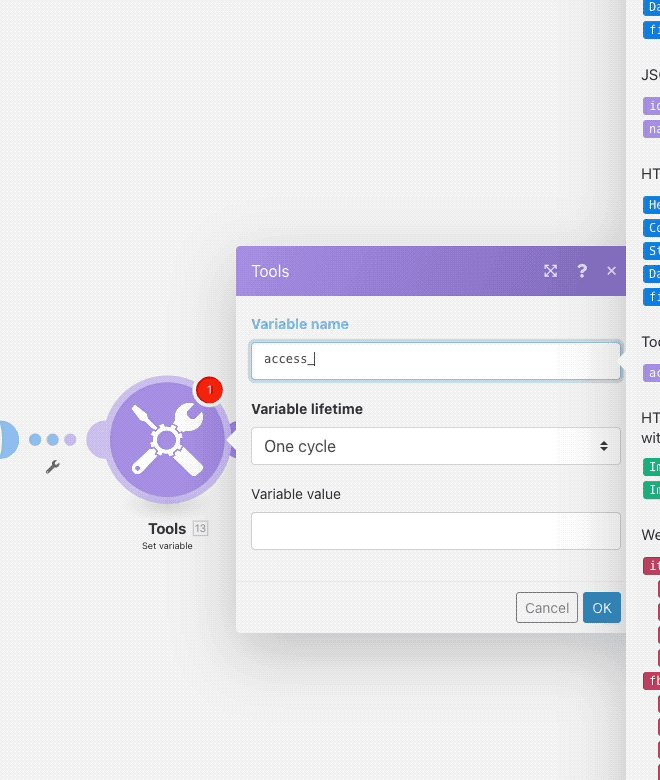
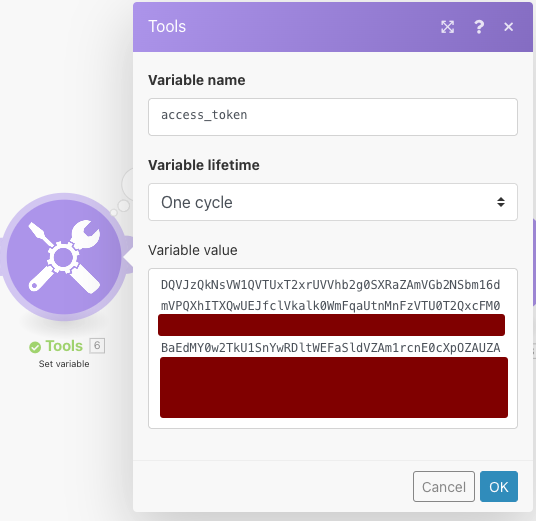
In this module, we will configure the access token we created in our Workplace custom integration.
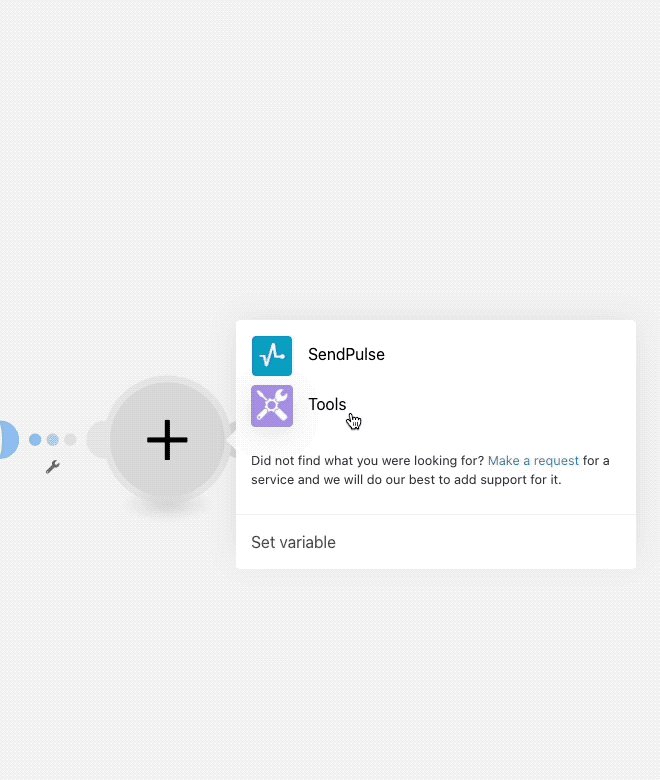
Add this modules by searching for 'Set Variable'. In the variable name, write access_token and in the variable value section, paste the access token.


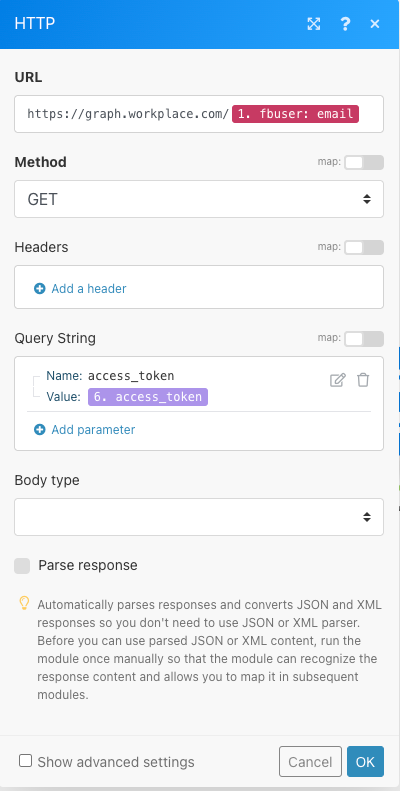
In the next step, add an HTTP module and select 'Make a request' from the list.
In the URL section insert the following link:
https://graph.workplace.com/{{1.fbuser.email}}Set the method to 'GET' and in the query string setup a parameter with the following configuration:
Name: access_token
Value: (access token value from set variable module)

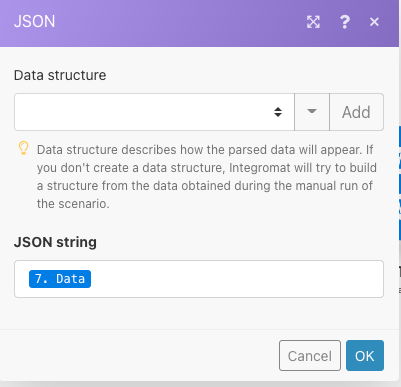
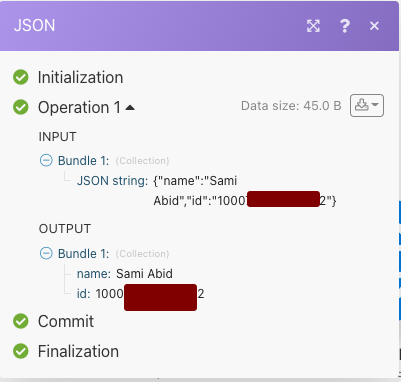
You will notice after running this module that the output joins the name of the Workplace user and their Workplace ID. We need to separate them as we only need the Workplace ID for our last module in the flow. Hence, we setup a parse JSON module and include the output from the previous module. This will separate the information as an output with two separate values:
- Name:
- ID:

Below is a screenshot of the input and output bundle showcasing the separation of the data

Now we need to add one last module and our scenario will be complete. Similar to the previous step, add another HTTP - Make a request module.
In the URL section, add the following code:
https://graph.workplace.com/v3.0/{{8.id}}/profile_pictures?image_url={{2.url}}&access_token={{6.access_token}}This is the syntax of the Workplace API for updating the profile picture using an HTTP-Post request via the custom integration. The syntax contains the following items:
- Profile ID of the bot user who's image is being updated
- Image URL of the picture from the HTML/CSS to Image module
- Access token setup in the 'Set variable' module.
In the 'Method' section, set it to 'POST' and you are all set.
Make sure to save the scenario and turn it on. If everything works correctly, the image you receive in your webhook response will be automatically updated as your Workplace profile picture.
Updated 8 months ago
