Update returned image automatically on Workplace
Update returned image automatically on Workplace using Power Automate
In the previous guide, we learnt how to setup a flow to generate a framed image. If we return the image and store it's link in a variable then this guide will teach you to let your users automatically update their Workplace profile picture with the returned image.
For this tutorial we need:
- Setup a custom integration on Workplace (Admins only)
- A new power automate flow
Workplace permissions
When setting up your custom integration, make sure you allow the integration to:
- Read user email addresses
- Read work profile
- Manage work profiles
- Manage accounts
These permissions are mandatory for the integration to be able to update the profile image automatically.
Setting up power automate
Similar to the previous step, setup a new power automate instant cloud flow using 'When an HTTP request is received'
In the bot platform, use the webhook link in a message to ask your users whether they want to update their profile photo. This will act as the trigger for our flow.
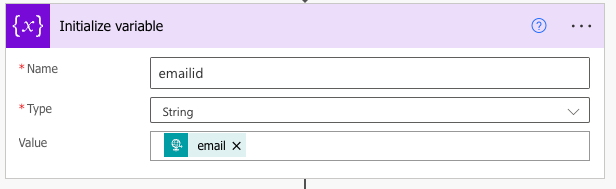
After the http request is received module, add a new step and choose 'Initialize Variable' as shown below:

Name it exactly as shown in the screenshot. For the value field, choose 'email' as input from the incoming webhook.
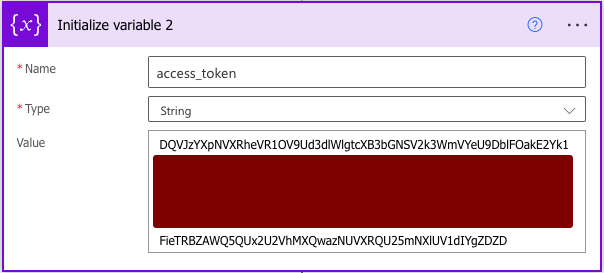
In the next step, initialize another variable where we will input the access token generated from the custom integration we setup in Workplace:

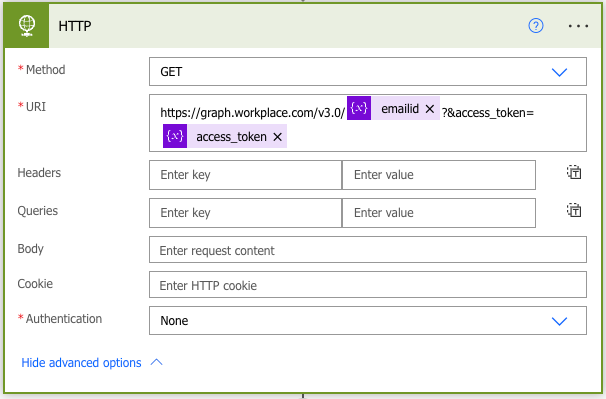
Now we need to find the profile id of the bot user so that Workplace can update their profile picture. We make use of the Workplace's API to inquire the ID number using a 'HTTP' GET request:

You can use the below code to paste inside the 'URI' field:
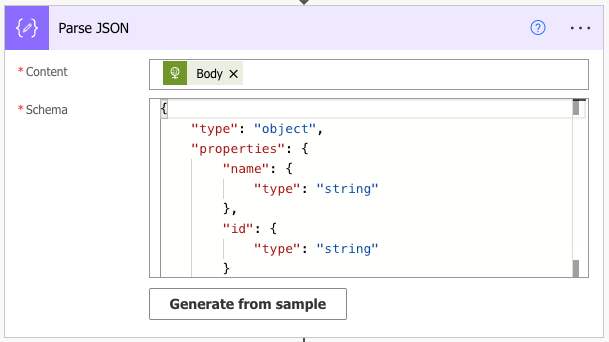
https://graph.workplace.com/v3.0/@{variables('emailid')}?&access_token=@{variables('access_token')}The output of this GET request will wrap the name and id number so we need to seperate them out. Add a 'Prase JSON' module and use the output of the HTTP GET request as your content:

Use the following code in the Schema to split the output
{
"type": "object",
"properties": {
"name": {
"type": "string"
},
"id": {
"type": "string"
}
}
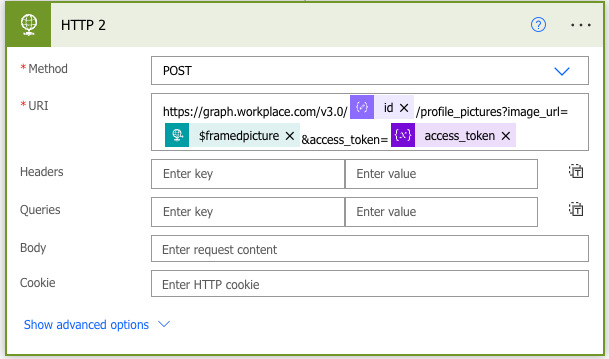
}In the last step, we are going to build another HTTP request but this time the method will be 'POST'.
Using the profile ID extracted, as well as the url of the image we will ask the Workplace custom integration to perform the picture update:

You can paste the below code in the 'URL' field:
https://graph.workplace.com/v3.0/@{body('Parse_JSON')?['id']}/profile_pictures?image_url=@{triggerBody()?['fbuser']?['state']?['vars']?['$framedpicture']}&access_token=@{variables('access_token')}That was the last step. Please ensure you have saved your flow and have it turned on.
Updated 8 months ago
